Overview
Imagine you’re sitting on the train and you’re using your smartphone. You think you could use this time in a more meaningful manner, but you end up scrolling through social media instead. Recognize this scenario?
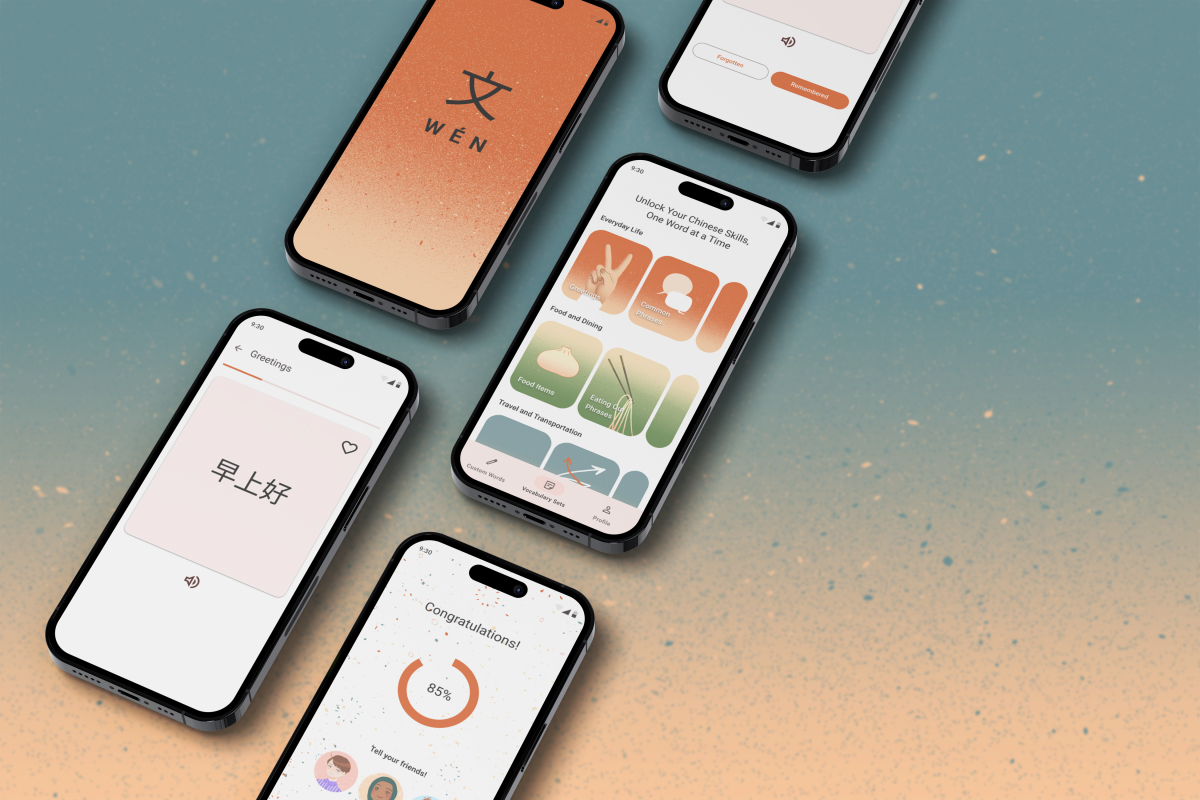
One way to spend these small windows of time in day to day life is with WÉN. WÉN is a Chinese vocabulary app, that teaches the language in a fun and casual way. With highly customizable study material and a social aspect, users are motivated to learn everyday in everyday scenarios.
- My Role: UX Designer
- Applied UX Methods: User Research, Proto-Persona, User Flows, Wireframes, Prototyping, Usability Testing
- Tools Used: Pen & Paper, Marvel, Figma, Photoshop
User Research
To understand current students‘ problems with vocabulary learning better, I conducted research. First, I analyzed three competitor apps to find possible strengths, weaknesses, and opportunities.
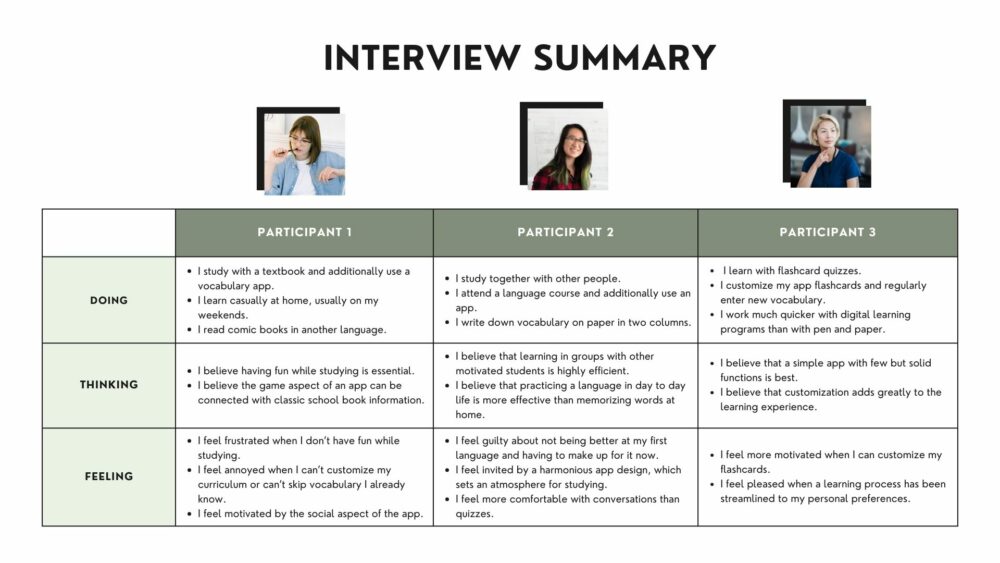
Once I had more insight into the market, I conducted three remote user interviews with people who all wanted to learn a new language, but had different levels of study success. After the interviews, I organised the participants‘ comments into ‘Doing’, ‘Thinking’ and ‘Feeling’ categories.

These are the main takeaways:
- All participants believe that fun is essential to keep learning a language.
- They are more motivated when they can customize learning material.
- They enjoy a social aspect when studying.
- The participants prefer simple and harmonious app designs.
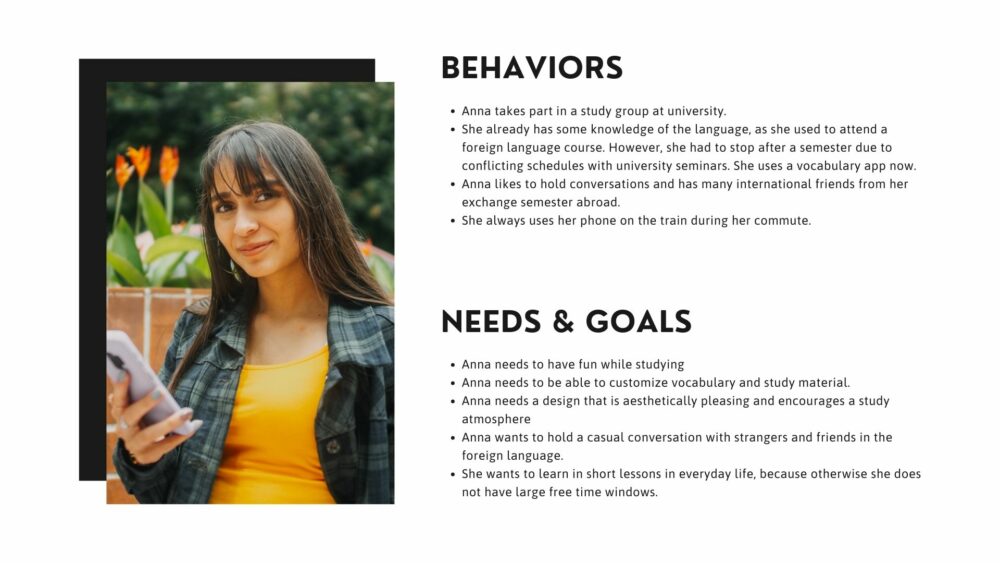
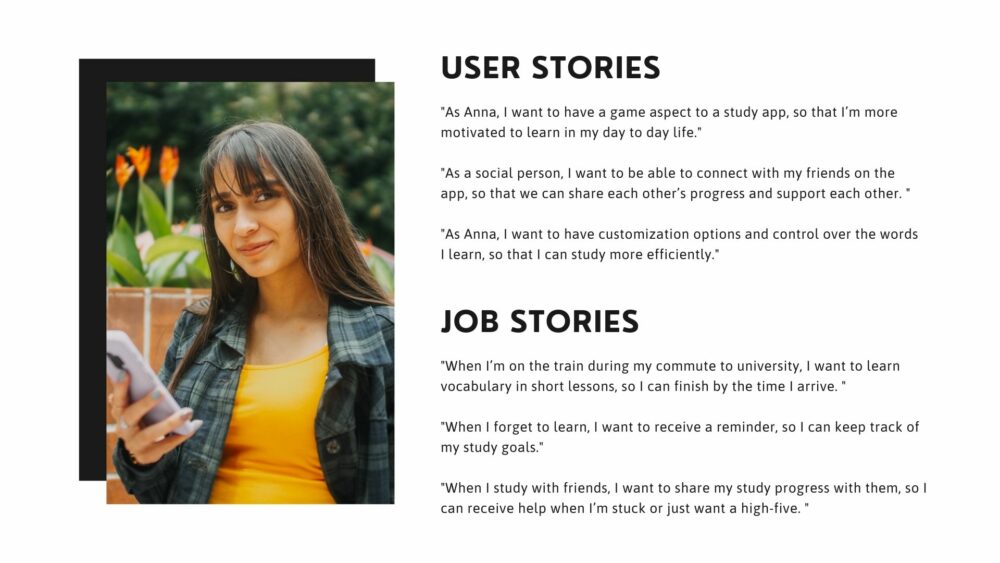
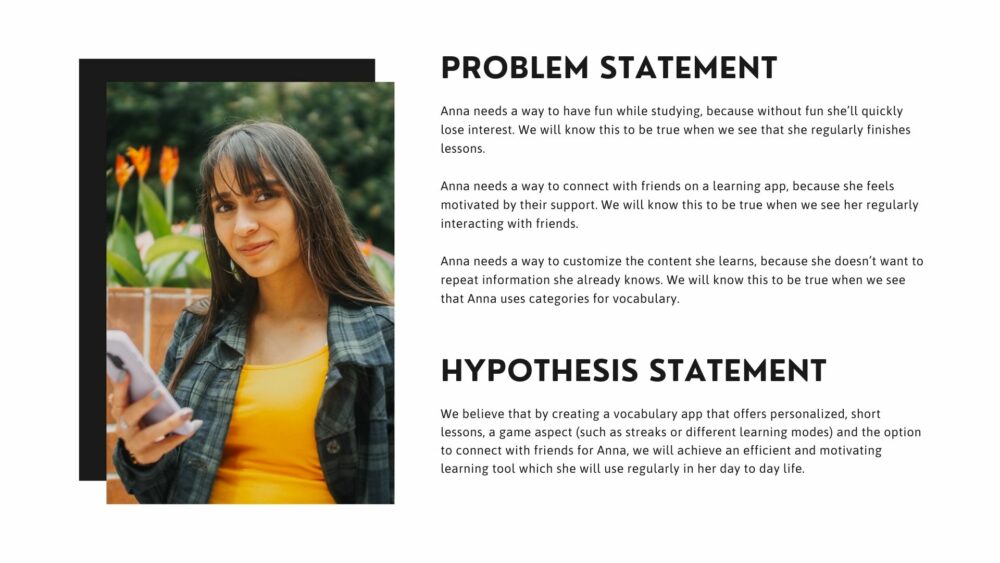
Proto-Persona
Based on these research results, I created a proto-persona, Anna Marx. Her behaviors, goals and motivations lead to user stories and job stories. Finally, I was able to write a problem statement and hypothesis statement using this persona.
Hypothesis Statement: What can we do?
“We believe that by creating a vocabulary app that offers personalized, short lessons, a game aspect (such as streaks or different learning modes) and the option to connect with friends for Anna, we will achieve an efficient and motivating learning tool which she will use regularly in her day to day life.”
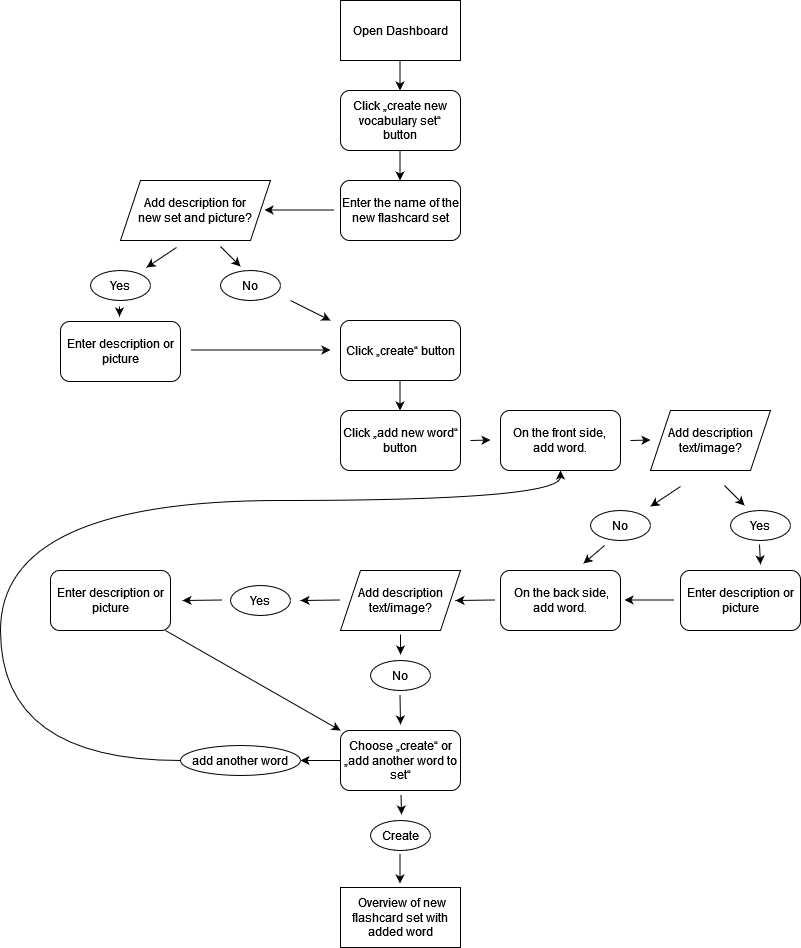
Information Architecture
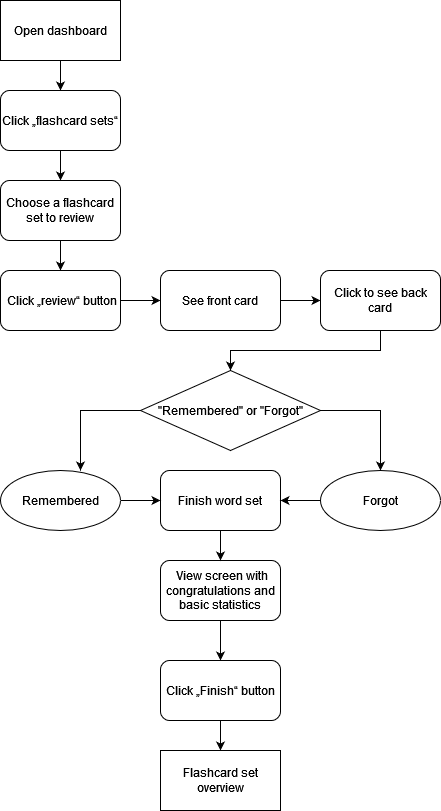
All the work involved in creating the proto-persona would help design task analyses and user flows: I wrote down actions for features Anna Marx would enjoy in a vocabulary app.
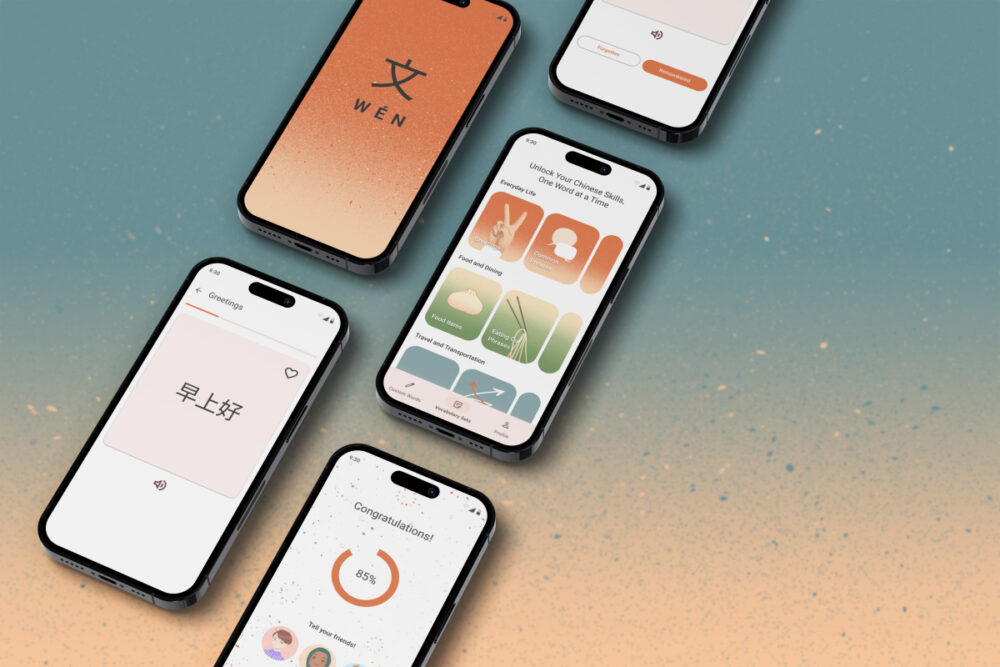
Wireframing & Prototyping
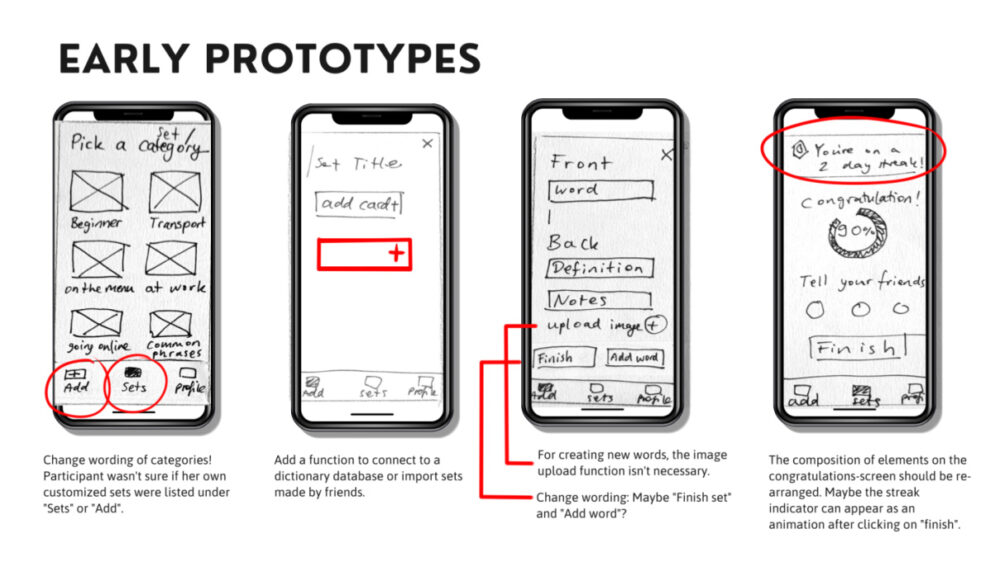
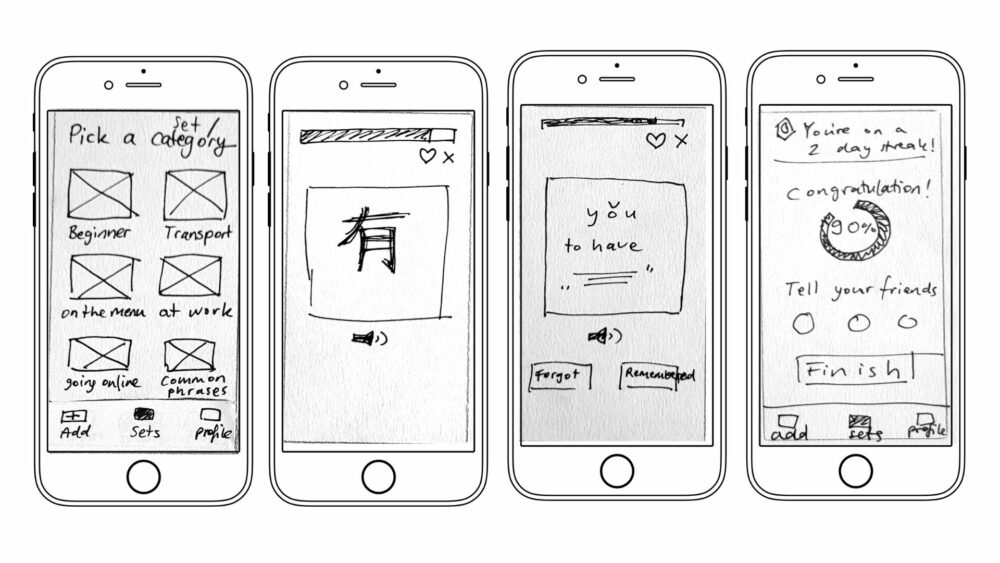
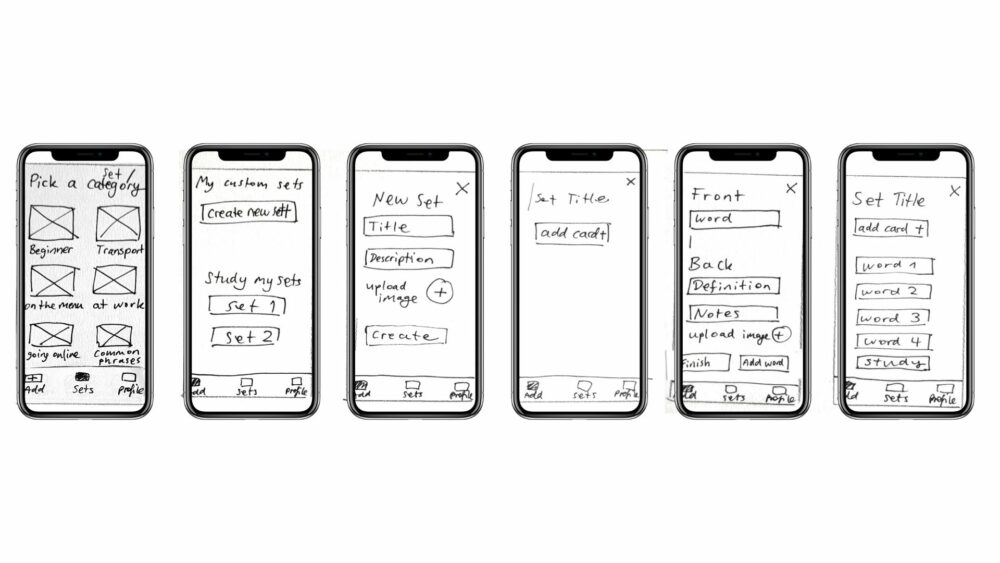
Then I started to create the first low-fidelity wireframes with pen and paper. The wireframing stage posed the challenge of balancing minimalism with customizable options. Striking the right mix between simplicity and flexibility required thoughtful design decisions to ensure an intuitive interface that caters to our proto-persona’s needs.
The results were then compiled into a clickable prototype using the Marvel program and prepared for the next stage, usability testing.


Usability Testing
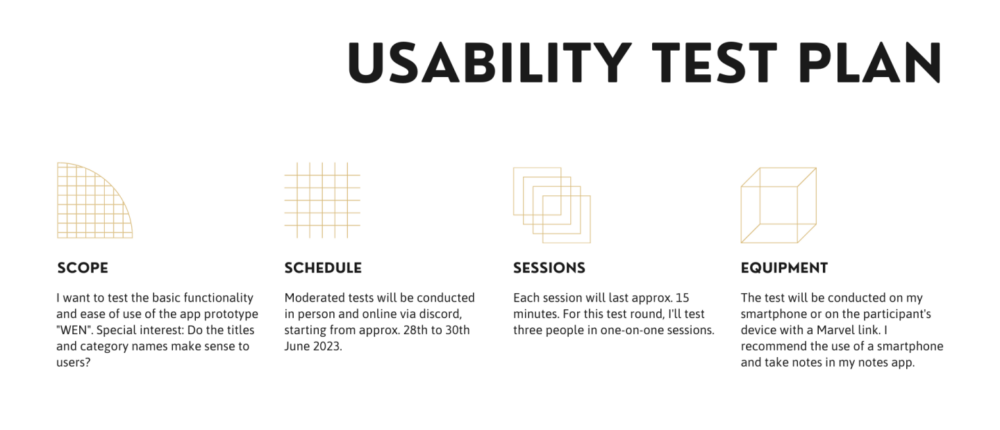
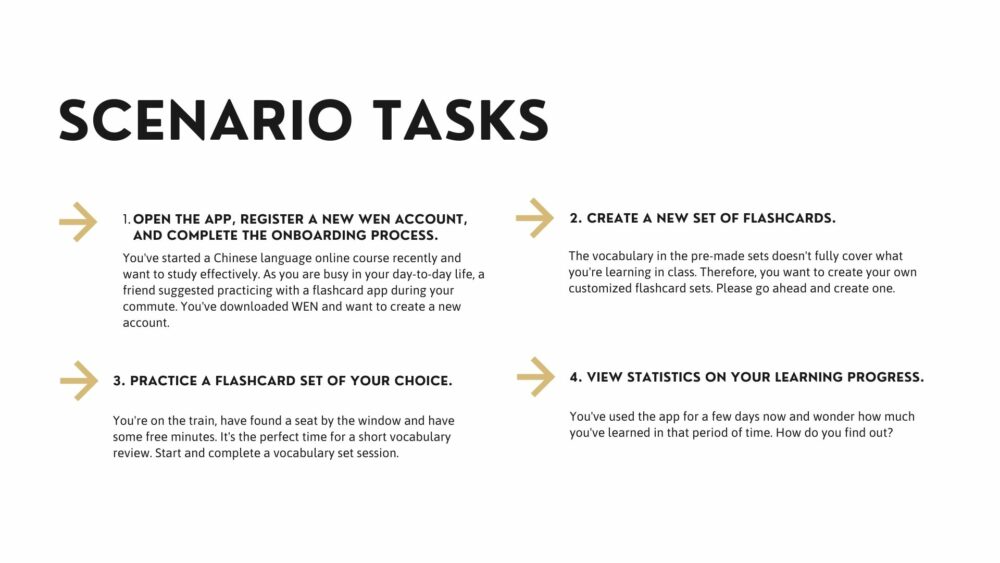
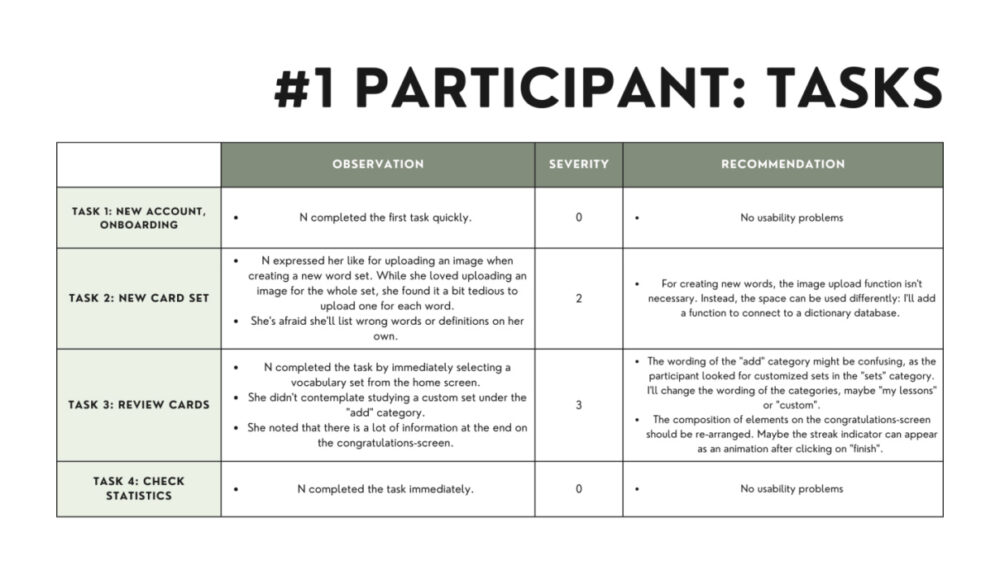
First I drew up a usability test plan. Then I asked the test participants to complete four scenario tasks and noted any observations.



The tests supported some of my previous expectations, but also surprised me: E.g. it revealed a disconnect between participants and wireframe wording for card reviews, emphasizing the need for refined language choices to align with user mental models.
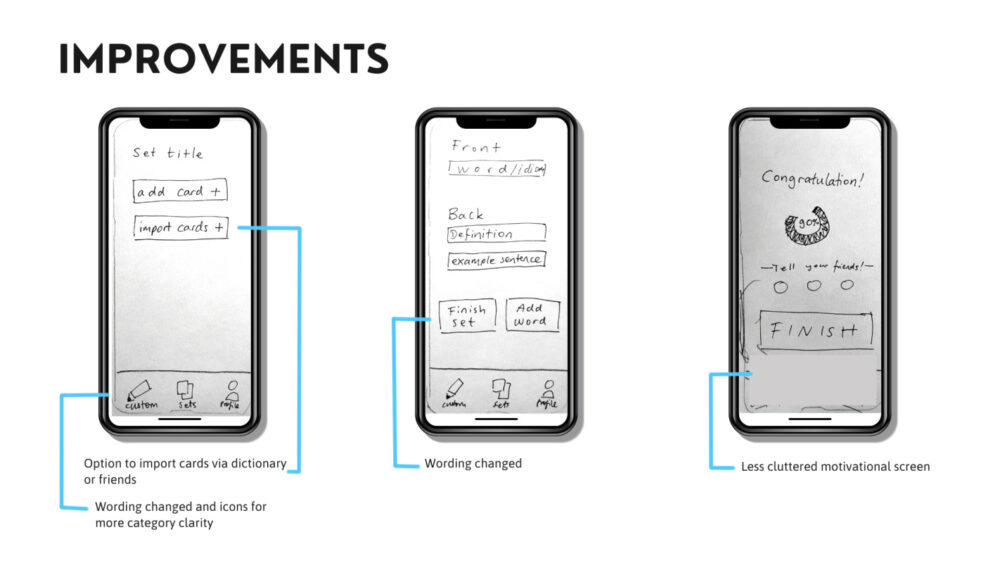
Regarding metrics, I rated the usability test results according to Jakob Nielsen’s error severity rating scale from 0 to 4. This helped me to prioritize issues and provided clarity. I also suggested solutions on how to fix usability problems. In the next round of corrections, I improved the prototype by implementing these suggestions: e.g. I optimized the wording of buttons and categories, added icons and useful importing functions. I’ve also tidied up some screens, such as the congratulations screen, so that they look cleaner.
Future Iterations
This was just the beginning of WÉN. In the next steps, I’d create different study modes and games for an increased level of fun. More interaction features with friends could also be employed. Naturally, the prototype would be brought from low-fidelity to high-fidelity. This iteration would have to undergo further usability tests and feedback loops. Ideally, a welcoming look would set a study atmosphere.

What I learned
Working on the vocabulary app has shown me great first steps in the implementation of design thinking and a user-centered design approach. Some lessons I take with me are:
- The wording of categories and buttons is of utmost importance. A quick card-sorting session could help.
- Always test designs with real users in different stages of the process.
- Navigating the wireframing stage involved finding the delicate balance between minimalism and customization, a challenge that required more time for fundamental wireframes. For the future, I’ll try to schedule more time for the wireframing process.
WÉN now offers a stable foundation for further progress. One day it might actually be an entertaining and educational contribution to your day to day life – or train commute.